PITTA HBD













ตอนเด็กเล็กฉันฝันและปรารถนา
ให้มีความรักที่สุขสมหวังเหมือน
ในนิยายที่อ่านในวัยเด็ก แต่ตัวฉันเอง
ก็ไม่อาจจะทำให้ความฝันเป็นจริงได้
เพราะความจริงในโลกนี้ไม่มีเจ้าชาย
และฉันจะกลายเป็นเจ้าหญิงได้อย่างไร

http://space.postjung.com/club-589.html |
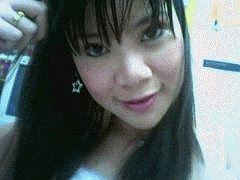
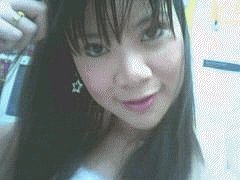
เจ้าของไดอารี่
PIT♥TA*♥*DeviL-BurN-CluB*♥*
ความสนใจ:
เพลง, ภาพยนต์, คอมพิวเตอร์, อินเตอร์เน็ต, แชต/หาเพื่อน/หาแฟน, เกมส์
| อา. |
จ. |
อ. |
พ. |
พฤ. |
ศ. |
ส. |
| | | | | | 1 | 2 | | 3 | 4 | 5 | 6 | 7 | 8 | 9 | | 10 | 11 | 12 | 13 | 14 | 15 | 16 | | 17 | 18 | 19 | 20 | 21 | 22 | 23 | | 24 | 25 | 26 | 27 | 28 | 29 | 30 | | 31 |
สถิติผู้เยี่ยมชม
ผู้เยี่ยมชมวันนี้ 17 คน
ผู้เยี่ยมชมทั้งหมด 1,341,373
ไดอารี่เพื่อนบ้าน
PIT♥TA*♥*DeviL-BurN-CluB*♥* ยังไม่มีไดอารี่เพื่อนบ้าน
อัลบัมโหวตของ PIT♥TA*♥*DeviL-BurN-CluB*♥*
|
.diarystat { background-image:none; } /* นำ Background โปร่งแสงออกจากกล่องต่างๆ */
.diarystat { background-color:none; } /* ตัวที่ขีดเส้นใต้คือรหัสสี Background ของกล่องต่างๆ สามารถเปลี่ยนเป็นสีอื่นๆได้ */
.maintable { background-image:none; } /* นำ Background โปร่งแสงออกจากพื้นที่หลัก */
.maintable { background-color:none; } /* ตัวที่ขีดเส้นใต้คือรหัสสี Background ของพื้นที่หลัก สามารถเปลี่ยนเป็นสีอื่นๆได้ */
<script language="JavaScript1.2">
/*
Flying Butterfly script (By BGAudioDr@aol.com)
Modified slightly/ permission granted to Dynamic Drive to feature script in archive
For full source, visit http://www.dynamicdrive.com
*/
var Ymax=8; //MAX # OF PIXEL STEPS IN THE "X" DIRECTION
var Xmax=8; //MAX # OF PIXEL STEPS IN THE "Y" DIRECTION
var Tmax=10000; //MAX # OF MILLISECONDS BETWEEN PARAMETER CHANGES
//FLOATING IMAGE URLS FOR EACH IMAGE. ADD OR DELETE ENTRIES. KEEP ELEMENT NUMERICAL ORDER STARTING WITH "0" !!
var floatimages=new Array();
floatimages[0]='http://udata2.postjung.com/udata/0/843/843177/upic-783.jpg';
floatimages[1]='http://udata2.postjung.com/udata/0/843/843177/upic-783.jpg';
floatimages[2]='http://udata2.postjung.com/udata/0/843/843177/upic-783.jpg';
floatimages[3]='http://udata2.postjung.com/udata/0/843/843177/upic-783.jpg';
floatimages[4]='http://udata2.postjung.com/udata/0/843/843177/upic-783.jpg';
floatimages[5]='http://udata2.postjung.com/udata/0/843/843177/upic-783.jpg';
floatimages[6]='http://udata2.postjung.com/udata/0/843/843177/upic-783.jpg';
floatimages[7]='http://udata2.postjung.com/udata/0/843/843177/upic-783.jpg';
floatimages[8]='http://udata2.postjung.com/udata/0/843/843177/upic-783.jpg';
//*********DO NOT EDIT BELOW***********
var NS4 = (navigator.appName.indexOf("Netscape")>=0 && parseFloat(navigator.appVersion) >= 4 && parseFloat(navigator.appVersion) < 5)? true : false;
var IE4 = (document.all)? true : false;
var NS6 = (parseFloat(navigator.appVersion) >= 5 && navigator.appName.indexOf("Netscape")>=0 )? true: false;
var wind_w, wind_h, t='', IDs=new Array();
for(i=0; i' : '';
}
document.write(t);
function moveimage(num){
if(getidleft(num)+IDs[num].W+IDs[num].Xstep >= wind_w+getscrollx())IDs[num].Xdir=false;
if(getidleft(num)-IDs[num].Xstep<=getscrollx())IDs[num].Xdir=true;
if(getidtop(num)+IDs[num].H+IDs[num].Ystep >= wind_h+getscrolly())IDs[num].Ydir=false;
if(getidtop(num)-IDs[num].Ystep<=getscrolly())IDs[num].Ydir=true;
moveidby(num, (IDs[num].Xdir)? IDs[num].Xstep : -IDs[num].Xstep , (IDs[num].Ydir)? IDs[num].Ystep: -IDs[num].Ystep);
}
function getnewprops(num){
IDs[num].Ydir=Math.floor(Math.random()*2)>0;
IDs[num].Xdir=Math.floor(Math.random()*2)>0;
IDs[num].Ystep=Math.ceil(Math.random()*Ymax);
IDs[num].Xstep=Math.ceil(Math.random()*Xmax)
setTimeout('getnewprops('+num+')', Math.floor(Math.random()*Tmax));
}
function getscrollx(){
if(NS4 || NS6)return window.pageXOffset;
if(IE4)return document.body.scrollLeft;
}
function getscrolly(){
if(NS4 || NS6)return window.pageYOffset;
if(IE4)return document.body.scrollTop;
}
function getid(name){
if(NS4)return document.layers[name];
if(IE4)return document.all[name];
if(NS6)return document.getElementById(name);
}
function moveidto(num,x,y){
if(NS4)IDs[num].moveTo(x,y);
if(IE4 || NS6){
IDs[num].style.left=x+'px';
IDs[num].style.top=y+'px';
}}
function getidleft(num){
if(NS4)return IDs[num].left;
if(IE4 || NS6)return parseInt(IDs[num].style.left);
}
function getidtop(num){
if(NS4)return IDs[num].top;
if(IE4 || NS6)return parseInt(IDs[num].style.top);
}
function moveidby(num,dx,dy){
if(NS4)IDs[num].moveBy(dx, dy);
if(IE4 || NS6){
IDs[num].style.left=(getidleft(num)+dx)+'px';
IDs[num].style.top=(getidtop(num)+dy)+'px';
}}
function getwindowwidth(){
if(NS4 || NS6)return window.innerWidth;
if(IE4)return document.body.clientWidth;
}
function getwindowheight(){
if(NS4 || NS6)return window.innerHeight;
if(IE4)return document.body.clientHeight;
}
function init(){
wind_w=getwindowwidth();
wind_h=getwindowheight();
for(i=0; i
<SCRIPT language=JavaScript1.2>
|